How to Add Featured Images or Thumbnails in Blogger 2020
Thumbnails in Blogger
Featured
images are Better known as Post Thumbnail are Popular featured of every
Bloggers. Today most of the Blogger Templates supports post thumbnails .
Most of Templates like
Most
of the People have notice the First Pic of the Blogger post must the
Thumbnail of Post .So some People want to use own Thumbnails.
JUST follow my steps.
Step 1:
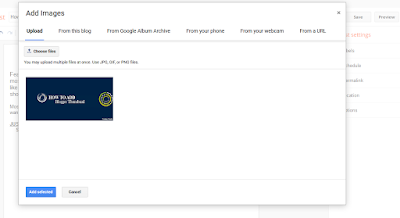
First of all Upload the your pic at the top of the Post .Step 1:
Step 2:
Step 3:
Now Copy the Below Link and Paste it in the Top of the HTML Section .
Now Copy the Below Link and Paste it in the Top of the HTML Section .
<img src="image-here" style="display:none;">
Step 4: Now Replace the " image-here" by your Thumbnail image URL as shown in the Figure.After doing this remove the thumbnail pic and Published your post to Check Status . I hope you find no Difficulty in this post .If you have any Problems then Comment Below.








Post a Comment